WordPressでグラフを表示させる方法は、Excelなどのソフトで作成したものを貼り付ける方法もありますが、WordPressプラグインVisualizerを使う方法もあります。
ただし、Visualizerは英語での表示になるため、設定方法は難しく感じます。
英語が苦手な方は、Excelなどで作成した方が簡単かもしれません。
目次
Visualizerとは

Visualizerは、上記のようにWordPressのプラグインでグラフ(円グラフ、折れ線グラフ、棒グラフなど)を作成することができます。
有料版もありますが、無料版でも使えます。
Visualizerのインストール方法

WordPress管理画面から「プラグイン」→「新規追加」をクリックします。
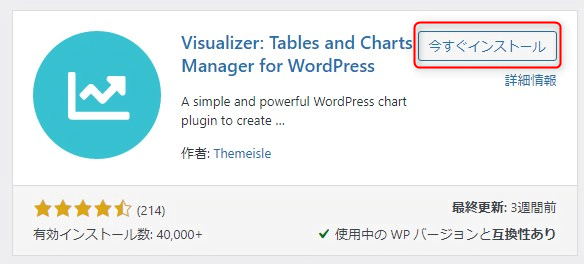
プラグインの検索で「Visualizer」を入力します。
「今すぐインストール」でインストールをします。

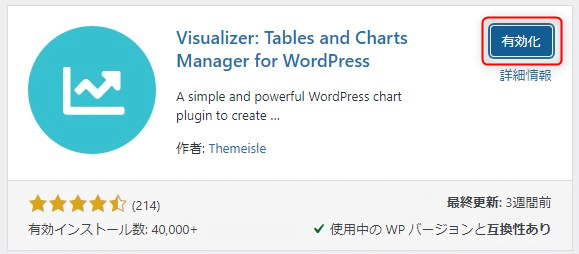
インストール完了後「有効化」をクリックし、有効化します。

有効化が完了すると「Visualizer」のメニューがサイドバーに表示されるようになります。

Visualizerのインストールは完了です。
WordPressプラグインの注意点については下記の記事も参考にしてみてください。
あわせて読みたい
WordPressプラグインの注意点とインストール(追加)方法
WordPressのプラグイン機能を使用すれば、今利用しているWordPress環境をより使いやすくバージョンアップすることができます。 WordPressは便利な機能ですが、注意点と… Visualizerの使い方

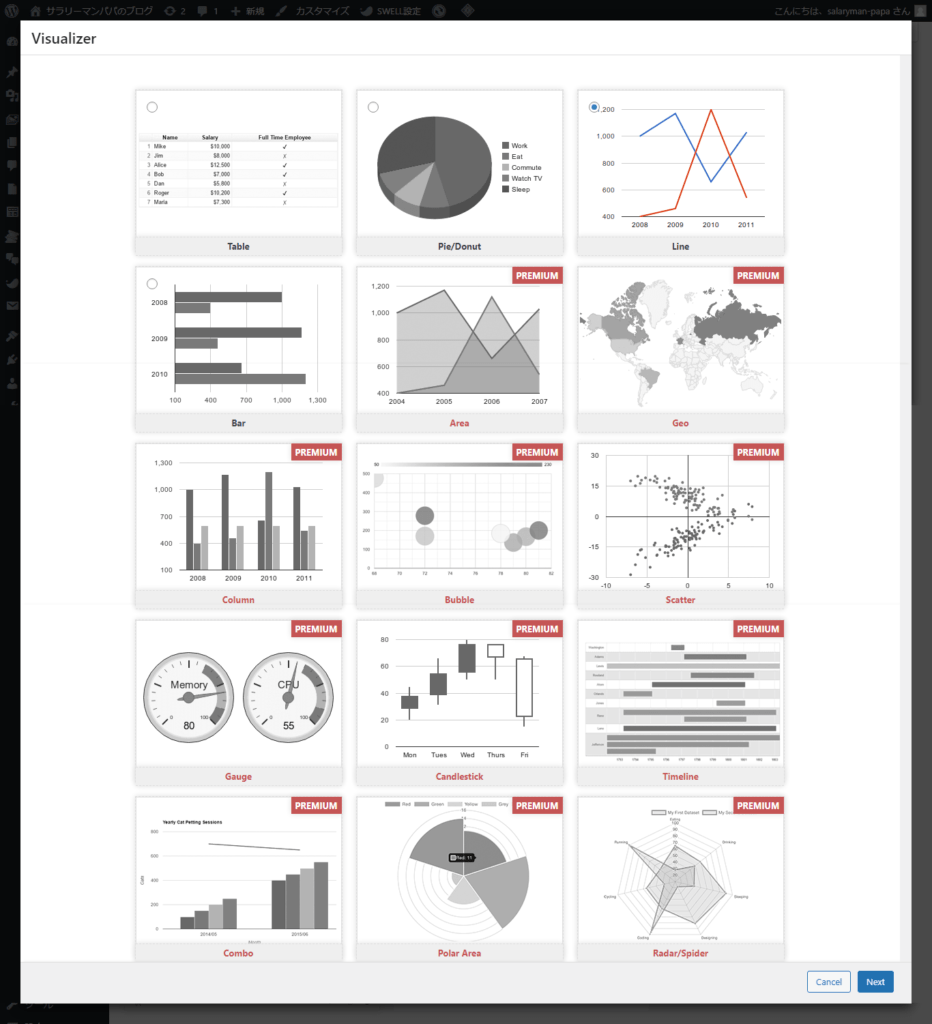
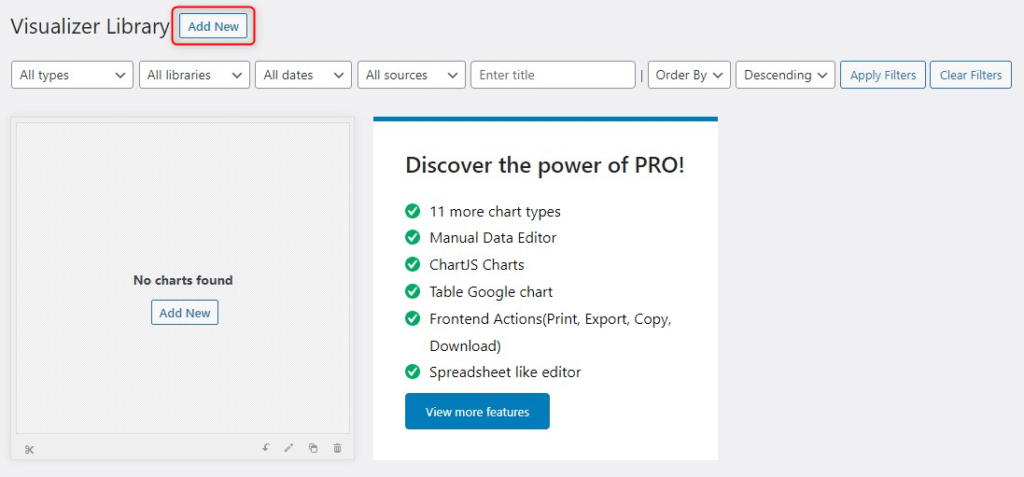
Visualizer Library「Add New」をクリックします。

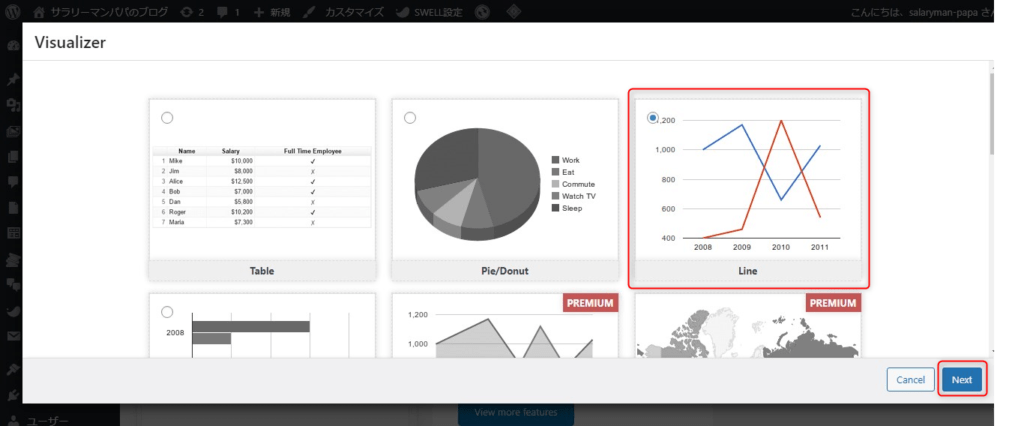
まずは、利用したいグラフを選択します。

「PREMIUM」と表示されているグラフについては、無料では利用できません。
無料で使えるグラフは、Table、Pie/Donut、Line、Barとなります。
ここでは例として、「線グラフ:Line」を選択してグラフを作成してみたいと思います。
「Line」を選択し、「Next」をクリックします。

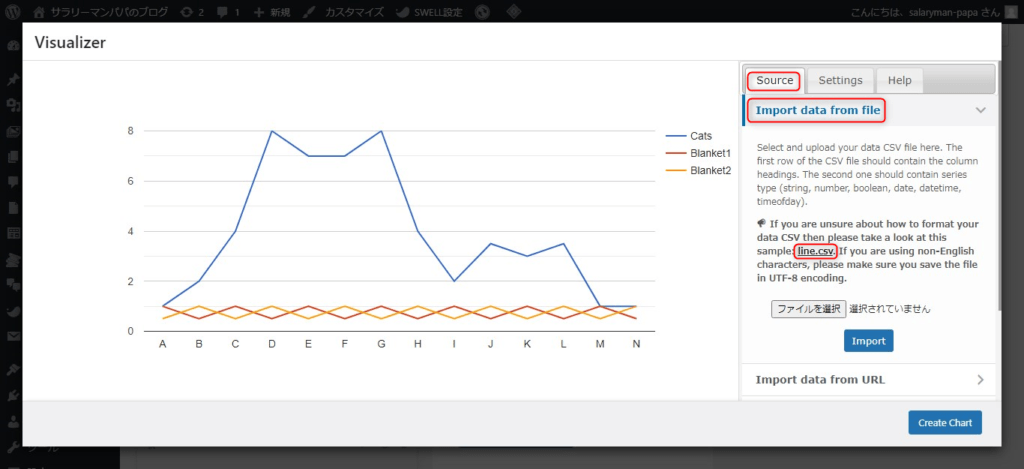
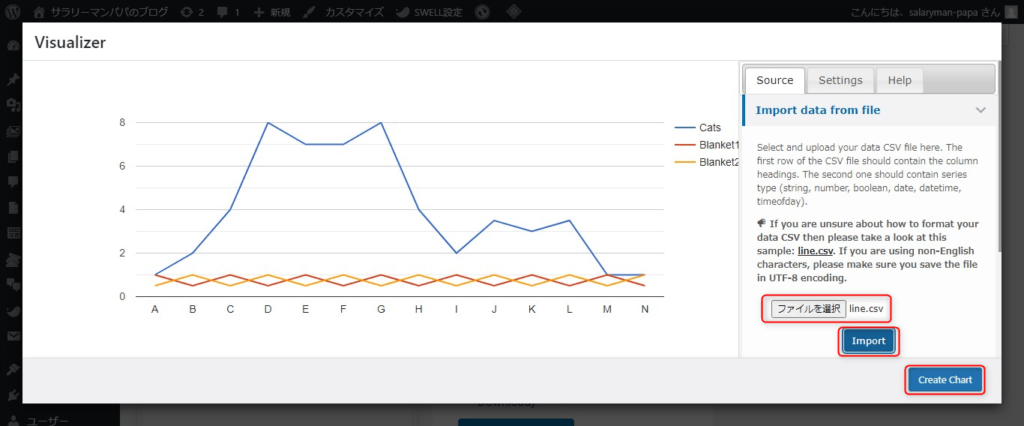
次にグラフに反映したデータを「Source」タブから選択します。
無料で出来るのは「Import data from file」「Import data from URL」の2種類となります。
ここでは「Import data from file」の例で紹介します。
「line.csv.」をクリックすると、サンプルのCSVがダウンロードできますので、ダウンロードします。

デスクトップなどにダウンロードされた「line.csv」を選択し、ファイルを開くと下記のようなデータが入力されています。

これはあくまでサンプルですので、グラフにしたいデータに修正します。
データを修正後、「ファイルを選択」→「Import」→「Create Chart」をクリックします。

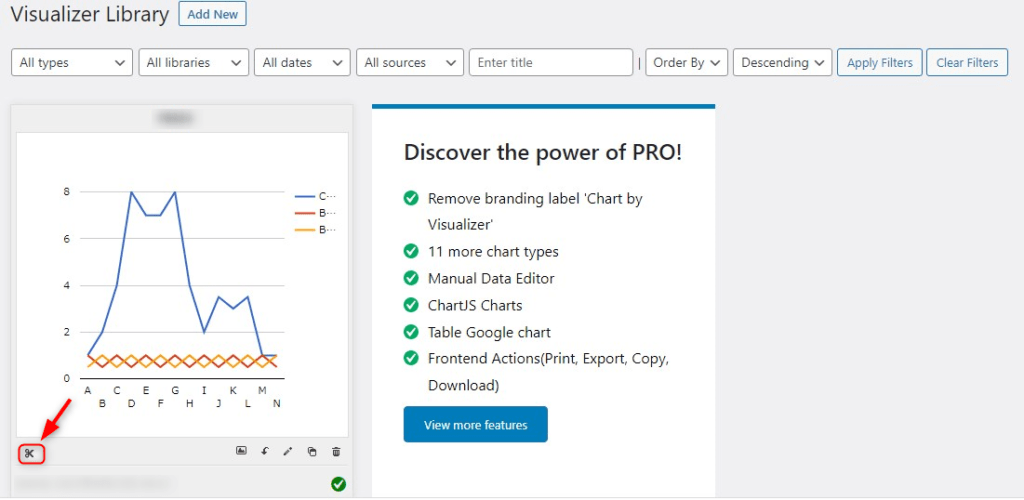
Visualizerの画面上にグラフが作成され、グラフの左下のアイコンをクリックすると、ショートコードがコピーできるので、それを記事内に貼り付ければ完了です。

Visualizerのデメリット

Visualizerは、無料で使える範囲内では、グラフの種類が限られています。
また、グラフのデータの作成は、「Import data from file」「Import data from URL」の2種類のため、データの修正が必要な場合は、ファイルからの取り込み、URLからの取り込みが再度必要になります。
1番のデメリットは、英語表示のため設定が分かりにくいことです。
普段Excel・スプレッドシートを利用している人であれば、Excel・スプレッドシートの方が絶対作りやすいですので、Excel・スプレッドシートがおすすめです。
とはいえば、Visualizerも感覚的に使える可能性もありますので、一度試してみてVisualizerが使いやすければ使ってみるのもいいと思います。
まとめ:Visualizerはグラフが簡単に作れるプラグイン
Visualizerのグラフは見やすいですし、作成方法に慣れてしまえば、Excelより使いこなせる可能性はあります。
表示は英語で、マニュアルも英語になりますので、そこが問題ない方方はVisualizerのプラグインはおすすめです。
無料版には制限がありますので、より機能を充実させたい方は、有料版(99ドル/年)を試してもいいと思います。
有料版では、15種類のグラフが使用できるようになり、直感的なExcelのようなエディター、パーソナライズされたカスタマーサポートなど、すべての機能を利用することができます。
あわせて読みたい
SWELLのプラグインでおすすめは!?注意が必要なものは!?
WordPressでは、機能を拡張するためのツール(プラグイン)があります。 プラグインを導入することでブログサイトの機能アップが出来ますので、使えるプラグインはぜひ… :キャンペーン中「月額678円~」
 :キャンペーン中「月額643円~」
:キャンペーン中「月額643円~」:無料で10日間お試し!「月額550円~」




























コメント