WordPressテーマ「SWELL」を利用している人がHTMLサイトマップを作成する方法の一つとして、プラグインの「PS Auto Sitemap」があります。
「PS Auto Sitemap」のプラグインを利用すれば、設定も簡単にHTMLサイトマップを公開できるため、おすすめです。
目次
PS Auto Sitemapとは

PS Auto Sitemapは、WordPress サイトのページに「サイトマップ」を出力してくれるプラグインです。
PS Auto Sitemapの機能は下記の通りです。
- ホームページの出力(有り・無し)
- 投稿リストの出力(有り・無し)
- 固定ページリストの出力(有り・無し)
- サイトマップを表示する記事IDの設定
- 出力階層制限(制限無し・第1階層~第10階層)
- 先に出力するリスト(投稿・固定ページ)
- カテゴリーと投稿の表示(同一マップ内・投稿を分割)
- 除外カテゴリ
- 除外記事
- スタイルの変更
- キャッシュの使用
PS Auto Sitemapのインストール

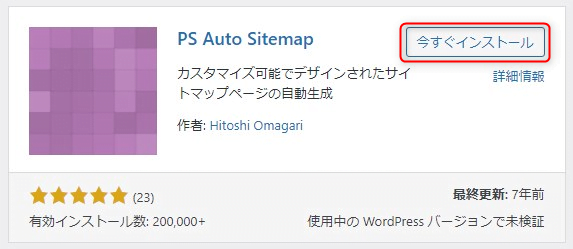
プラグイン「PS Auto Sitemap」をインストールします。
WordPress管理画面で「プラグイン」→「新規追加」→「PS Auto Sitemap」で検索し、「今すぐインストール」をクリックし、インストールを行います。

インストールが完了後、「有効化」をクリックしたら完了です。
プラグインの注意点については下記の記事についても参考にしてみてください。
あわせて読みたい
WordPressプラグインの注意点とインストール(追加)方法
WordPressのプラグイン機能を使用すれば、今利用しているWordPress環境をより使いやすくバージョンアップすることができます。 WordPressは便利な機能ですが、注意点と… SWELLのサイトマップ作成に必要なコード

WordPress管理画面→「設定」→「PS Auto Sitemap」をクリックして、「PS Auto Sitemap」のメニューを開きます。
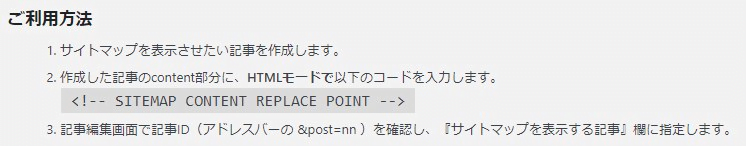
メニューの一番下に「ご利用方法」がありますので、サイトマップに必要なコードを確認します。

SWELLのサイトマップ用の固定ページを作成

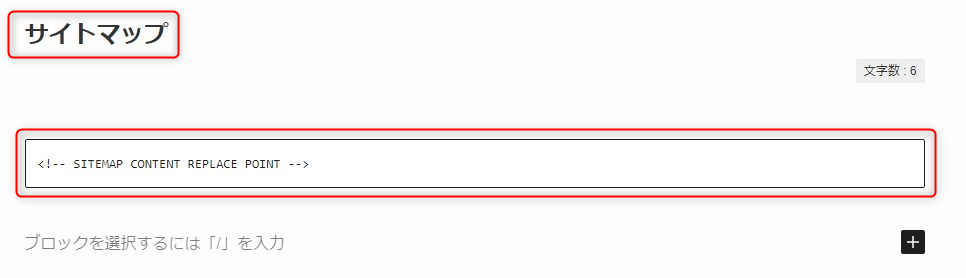
WordPress管理画面→「固定ページ」→「新規追加」をクリックし、サイトマップ用に固定ページを新たに作成します。
設定する内容は下記の通りです。
| 項目 | 設定例 |
|---|
| 固定ページの記事タイトル | サイトマップ |
| URLスラッグ | sitemap |
| 記事本文 | カスタムHTMLにコードを入力 |

記事を公開後、「記事ID」を確認します。
PS Auto Sitemapの設定

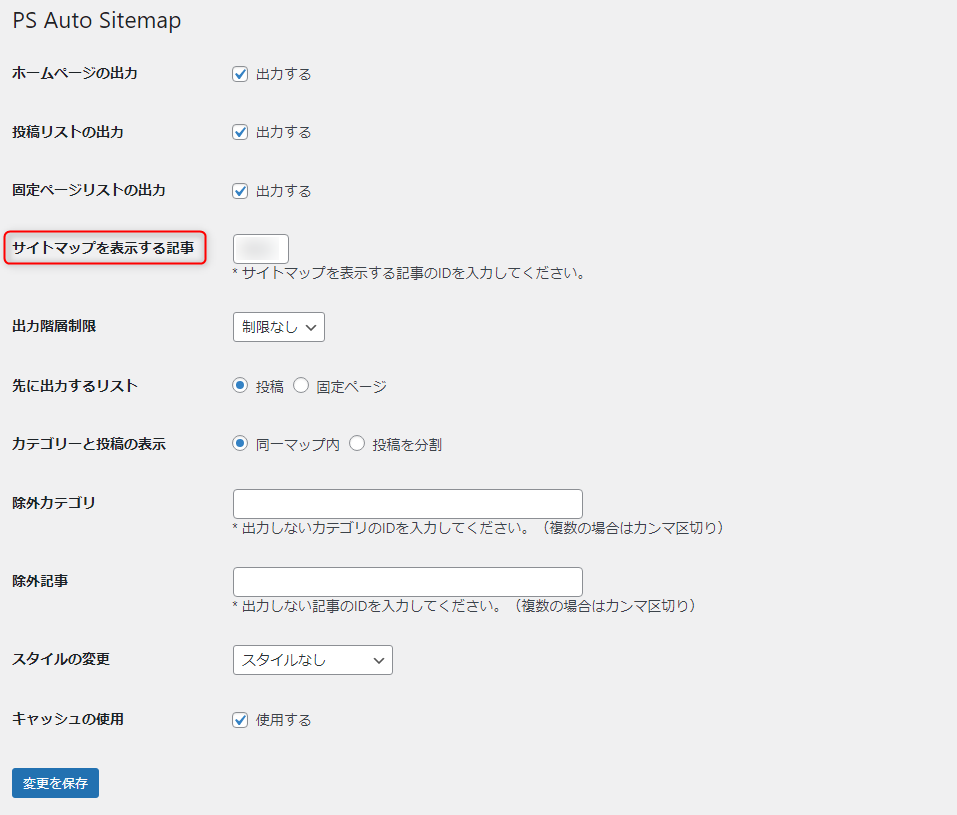
WordPress管理画面→「設定」→「PS Auto Sitemap」をクリックして、「PS Auto Sitemap」のメニューを開きます。
「サイトマップを表示する記事」に先ほど作成したサイトマップ用に作成した固定記事の記事IDを設定します。

その他の項目は必要に応じて変更後、「変更を保存」をクリックして設定は完了です。
SWELLのサイトマップの設置

最後にサイトマップの設置を行います。
今回は、フッターにサイトマップを設置する例を紹介します。

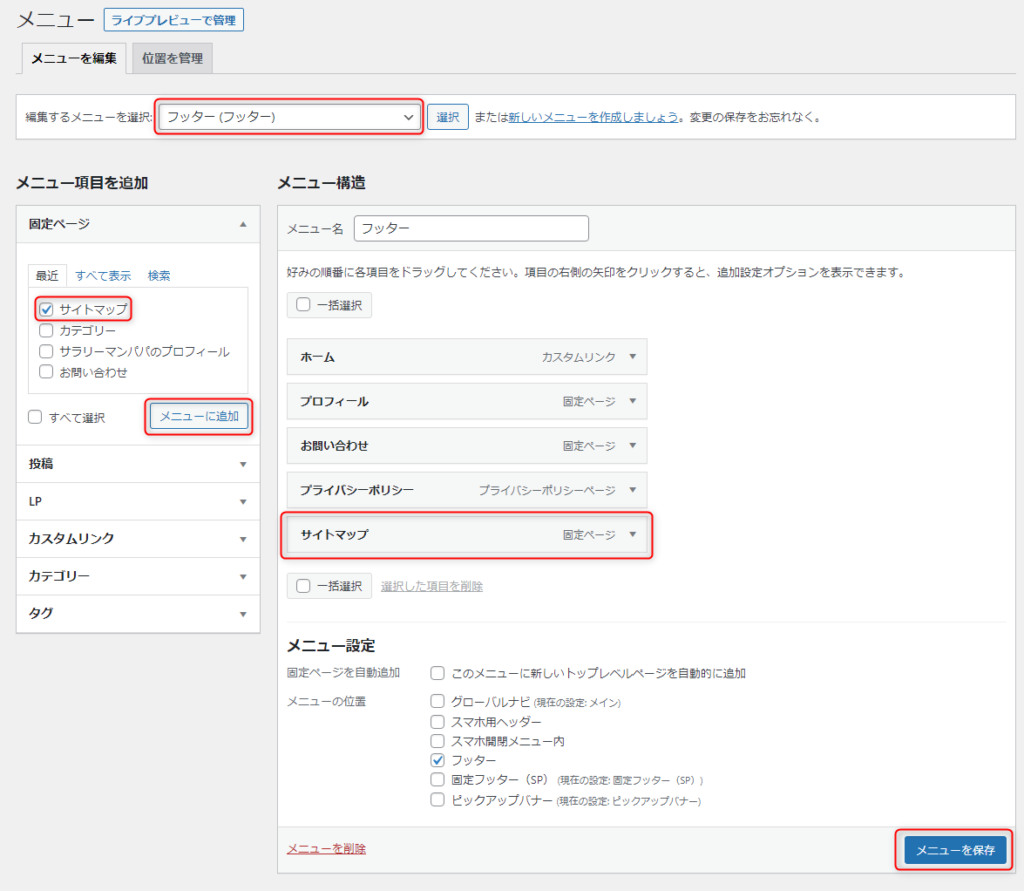
WordPress管理画面→「外観」→「メニュー」をクリックします。
「メニュー」から「フッター」を選択し、固定ページの「サイトマップ」をメニューに追加します。

メニューを保存すれば完了です。
最後に作成したサイトマップがサイト上に表示されていることを確認し、完了です。
まとめ:SWELLでサイトマップを簡単に作成「PS Auto Sitemap」
HTMLサイトマップを作成する手順は下記で簡単に出来ます。
- PS Auto Sitemapのインストール
- SWELLのサイトマップ作成に必要なコード
- SWELLのサイトマップ用の固定ページを作成
- PS Auto Sitemapの設定
- SWELLのサイトマップの設置
HTMLサイトマップを公開したい人は、参考にしてみてください。
あわせて読みたい
SWELLのプラグインでおすすめは!?注意が必要なものは!?
WordPressでは、機能を拡張するためのツール(プラグイン)があります。 プラグインを導入することでブログサイトの機能アップが出来ますので、使えるプラグインはぜひ… :キャンペーン中「月額678円~」
 :キャンペーン中「月額643円~」
:キャンペーン中「月額643円~」:無料で10日間お試し!「月額550円~」



























コメント