記事内で「この記事を書いた人」を作成する方法は、2種類あります。
1つ目は、SWELLの「プロフィールのウィジェット」を使用する方法で、2つ目は、SWELLの「ブログパーツ機能」を使う方法です。
下記のプロフィールは、「プログパーツ機能」を使って呼び出しています。
本業は営業の仕事をしている普通のサラリーマンです。
2児のパパ
本業はシステム系の営業
2021.5~副業ブロガー
投資はNISA・仮想通貨(ビットコイン)
Twitter
お問い合わせ
2021年5月から副業ブロガーとして、サラリーマンパパのブログサイトの運営をしています。
ブログを始めたきっかけは、2021年3月に書籍「本当の自由を手に入れる お金の大学」を読んだことがきっかけです。
お金の大学で学んだ事を実践しながら、最終的に「サラリーマン生活を引退し、副業で収入を得るサイドFIRE」を目標にしています。
簡単に作成できますので、試してみましょう。
目次
SWELLのプロフィールウィジェットで作成する方法

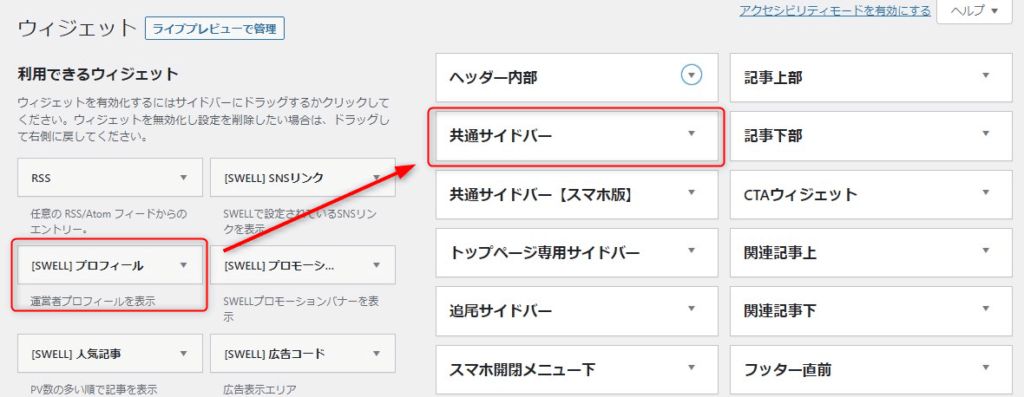
WordPress管理画面より、外観→ウィジェットを選択します。

サイドバーに表示させたい場合は、「SWELLプロフィール」を「共通サイドバー」に設定します。

SWELLのプロフィールでは下記の項目を設定することができます。

設定内容は、名前、役職、プロフィール文、アイコン画像、プロフィール背景画像、ボタンリンク先、ボタンテキスト、ボタンの色、SNSアイコンリストを表示する、アイコンを丸枠で囲むです。
各項目を設定して保存すると、サイドバーに下記のように表示させることができます。

簡単にプロフィールをサイドバーに設定することができます。
SWELLのプロフィールをブログパーツ機能で作成する方法

次に、ブログパーツ機能を使ってSWELLのプロフィールを設定してみたいと思います。
SWELLのブログパーツ機能とは
SWELLのブログパーツ機能は、簡単に言うとテンプレート機能です。
記事の投稿数が増え、記事を充実させていくと、全く同じ内容の文章などを表示させる機会が増えてくると思います。
毎回、同じ文章などを記述するのもいいのですが、面倒ですよね。
それ以上に、仮にその文章を修正する必要が発生したら、記載している記事全てを修正する必要があります。
これは本当に大変で面倒です。
そんな時に、全く同じ文章などを、テンプレート化(ブログパーツで作成)し、各記事からはブログパーツで作成したコードを呼び出すだけで、表示させることができるようになります。
仮に修正が発生した場合でも、一か所(ブログパーツ)の修正だけでいいのです。
そのため、ブログパーツ機能は、かなり便利な機能です。
SWELLのプロフィール作成手順(ブログパーツ)
それでは、SWELLのブログパーツ機能を使用して、プロフィールを作成したいと思います。
作成手順は下記の通りです。
STEP
ブログパーツを作成
最初にブログパーツ機能を使用して新しく作成します。
STEP
表示位置を決定
作成したブログパーツをどこに表示させるか決定します。
今回の場合は、トップページ、記事下部に設定します。
STEP
表示させたい記事を修正
既に公開している記事、もしくは新たに公開したい記事に、作成したブログパーツを設定します。
STEP
表示イメージをPCとスマホでチェック
PCとスマホで表示させたイメージは異なりますので、必ず両方チェックします。
SWELLのプロフィール作成方法(ブログパーツ)
WordPressのメニューからブログパーツを選択し、新規追加をクリックします。

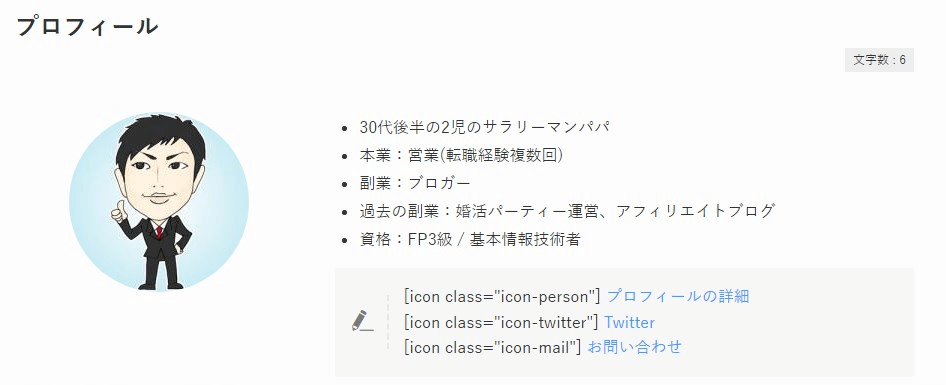
表示させたいプロフィールの内容を新規で作成します。
下記は、サラリーマンパパのプロフィールの例です。

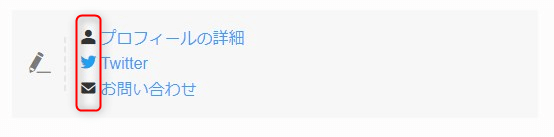
SWELLで使える便利な機能として、Twitterアイコンなどを表示させる事ができます。

表示させる方法としては、上記のように「icon class」を指定する必要があります。
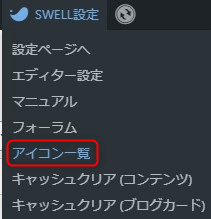
アイコンクラス名は、「SWELL設定」→「アイコン一覧」から確認することが出来ます。

SWELLのプロフィールの設定方法(トップページ・記事内)

トップページ
設定方法は簡単です。
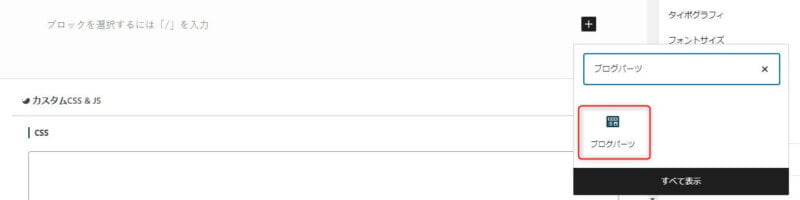
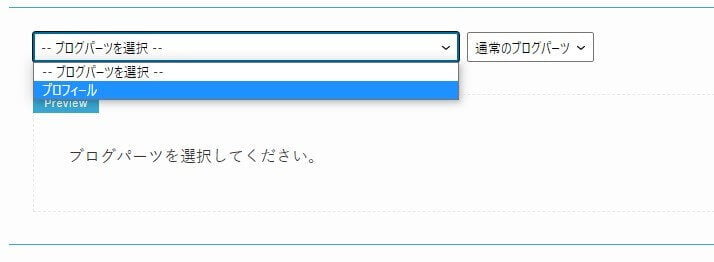
記事一覧などから「ブログパーツ」を選択します。
作成したブログパーツを選択すれば完了です。
これで設定は終了なので簡単ですね。
後は、PCとスマホでの表示イメージを確認して問題なければOKです。
記事内・記事下部(この記事を書いた人)
設定は簡単です。
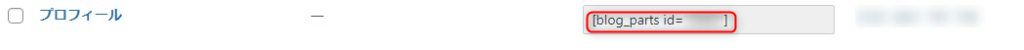
ブログパーツの一覧から、「呼び出しコード」を確認し、コピーします。

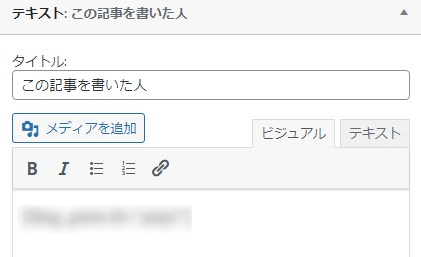
次に「外観」→「ウィジェット」→「記事下部」に、「テキスト」を追加します。
テキスト内に「呼び出しコード」を貼り付ければ完了です。

こちらも簡単に設定できますね。
まとめ:SWELLのプロフィールをブログパーツで作成する方法
SWELLのプロフィールの作成方法として、SWELLの「プロフィールのウィジェット」を使用する方法と、SWELLの「ブログパーツ機能」を使う方法を紹介しました。
今回紹介した、ブログパーツ機能は本当に便利です。
プロフィールをブログパーツ機能を使わなくても他の用途でかなり使えます。
記事のボリュームが少ない時はあまり使わない機能かもしれませんが、記事が増えてくると、ブログパーツ機能はかなり重宝する機能です。
この記事をかいた人
本業は営業の仕事をしている普通のサラリーマンです。
2児のパパ
本業はシステム系の営業
2021.5~副業ブロガー
投資はNISA・仮想通貨(ビットコイン)
Twitter
お問い合わせ
2021年5月から副業ブロガーとして、サラリーマンパパのブログサイトの運営をしています。
ブログを始めたきっかけは、2021年3月に書籍「本当の自由を手に入れる お金の大学」を読んだことがきっかけです。
お金の大学で学んだ事を実践しながら、最終的に「サラリーマン生活を引退し、副業で収入を得るサイドFIRE」を目標にしています。
:キャンペーン中「月額678円~」
 :キャンペーン中「月額643円~」
:キャンペーン中「月額643円~」:無料で10日間お試し!「月額550円~」





























コメント