WordPressテーマSWELLは初心者の方にでも使いやすい優良テーマのうちの一つです。
SWELLの外観メニューを設定すれば、簡単にメニューの設定ができます。
SWELLで設定できるメニューは6か所(グローバルナビ、スマホ用ヘッダー、スマホ開閉メニュー内、フッター、固定フッター(スマホ)、ピックアップバナー)ありますので、それぞれ紹介したいと思います。
目次
SWELL外観メニューの表示位置と追加できる項目
SWELLのメニューの設定は、「メニューの位置」と「追加できる項目」を組み合わせて設定を行います。
SWELLの外観メニューで設定できる「メニューの位置」は下記の6か所に設定できます。
- グローバルナビ
- スマホ用ヘッダー
- スマホ開閉メニュー内
- フッター
- 固定フッター(スマホ)
- ピックアップバナー
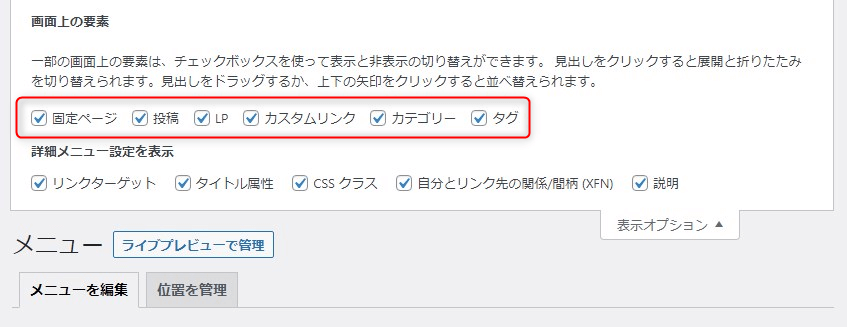
メニューを「追加できる項目」は下記の6項目です。
- 固定ページ
- 投稿
- LP
- カスタムリンク
- カテゴリー
- タグ
メニューの項目が表示されていない場合は「表示オプション」のチェックが外れている可能性がありますので、合わせてチェックをしましょう。

では、次にそれぞれの外観メニューについて紹介していきます。
グローバルナビ(SWELL外観メニュー)
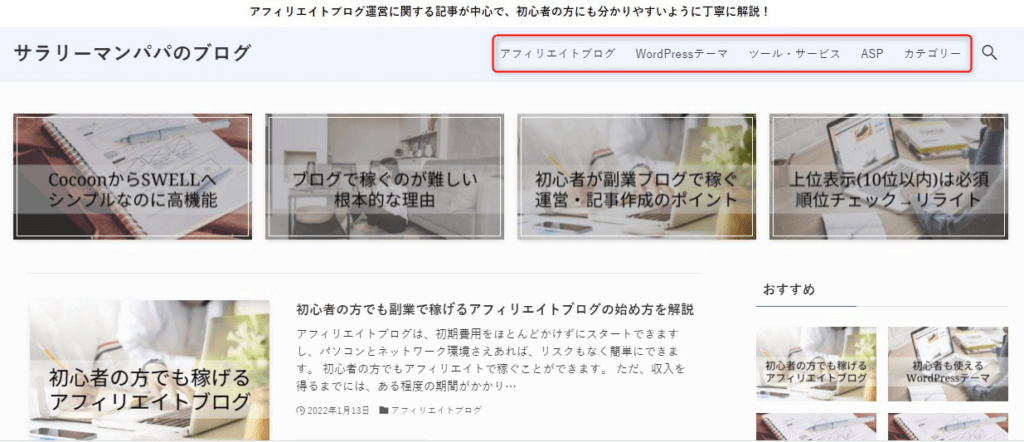
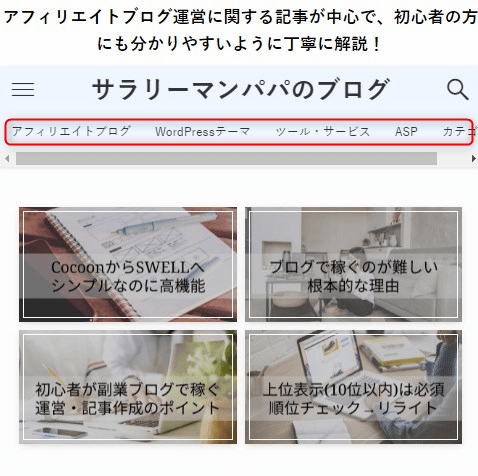
SWELLの外観メニューの「グローバルナビ」を設定すると、下記のようなイメージで表示することできます。

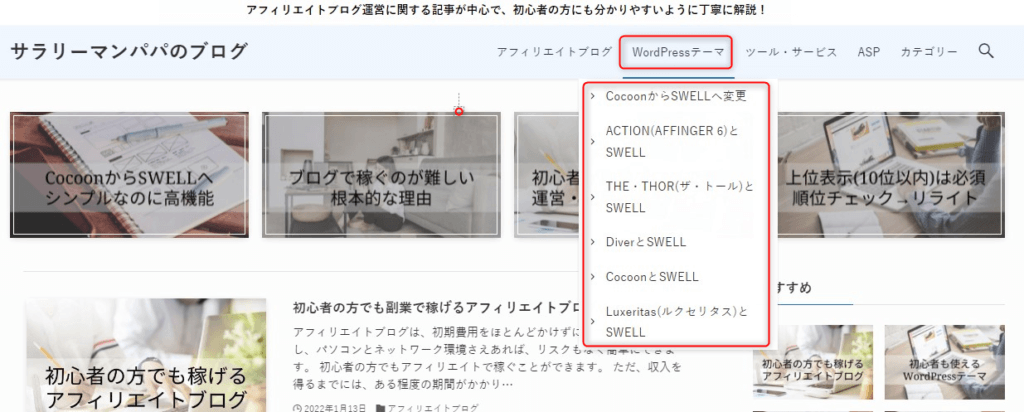
各メニューにカーソルを合わせるとサブメニューを表示することもできます。

では、設定方法について紹介します。
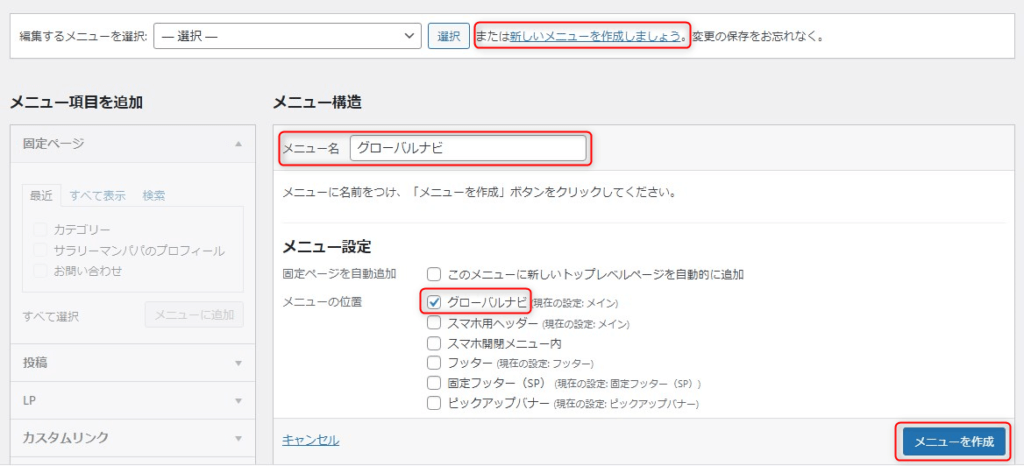
新しいメニューを作成後、メニューの位置は「グローバルナビ」を選択します。

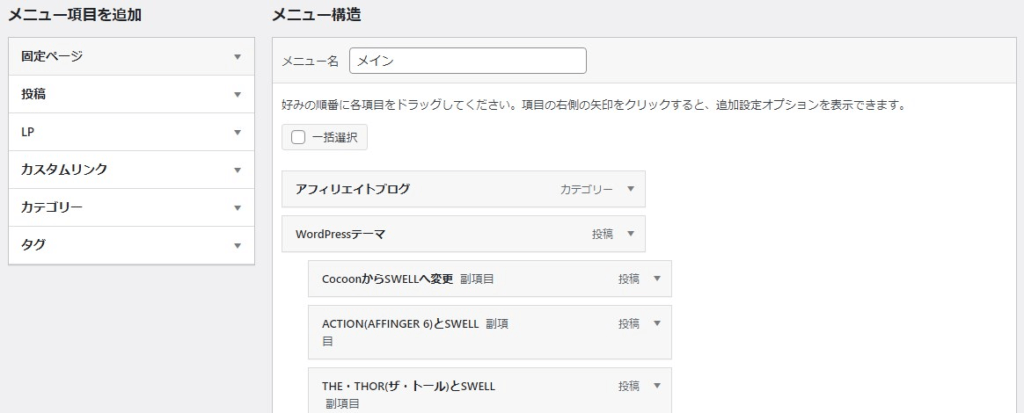
後は、表示させたい内容をメニューから選択をして追加します。
メニュー構造に追加された項目は、ドラッグ&ドロップで簡単に表示順番を変えたり、サブメニューに表示させたりすることができます。

設定は簡単です。
スマホ用ヘッダー(SWELL外観メニュー)
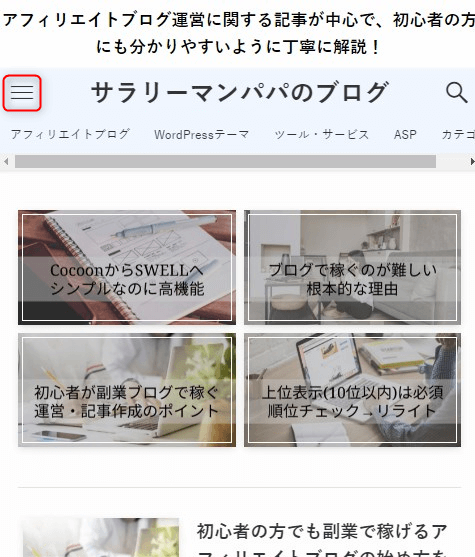
SWELLの外観メニューの「スマホ用ヘッダー」を設定すると、下記のようなイメージで表示することできます。

メニューの文字数が多い場合や項目が多い場合は一覧で全てを表示させることはできませんので、横にスクロールをして表示されます。
では、設定方法について紹介します。
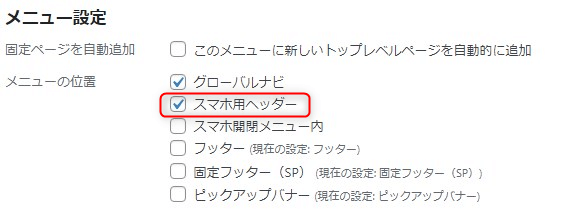
メニューの位置は「スマホ用ヘッダー」を選択します。

このサイトでは「グローバルナビ」「スマホ用ヘッダー」は同じメニューを共通で利用しているため、両方にチェックが入っています。
もし、設定を別々にする場合はメニューを2つ作成するイメージです。
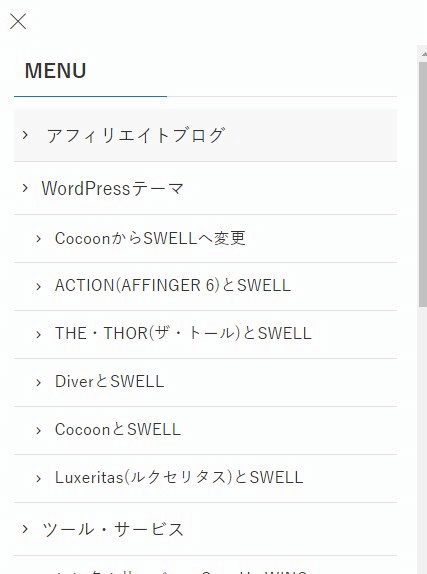
スマホ開閉メニュー内(SWELL外観メニュー)
スマホ開閉メニュー内は、デフォルトでは、グローバルナビと同じものが適用されます。
下記のようなイメージで表示されます。
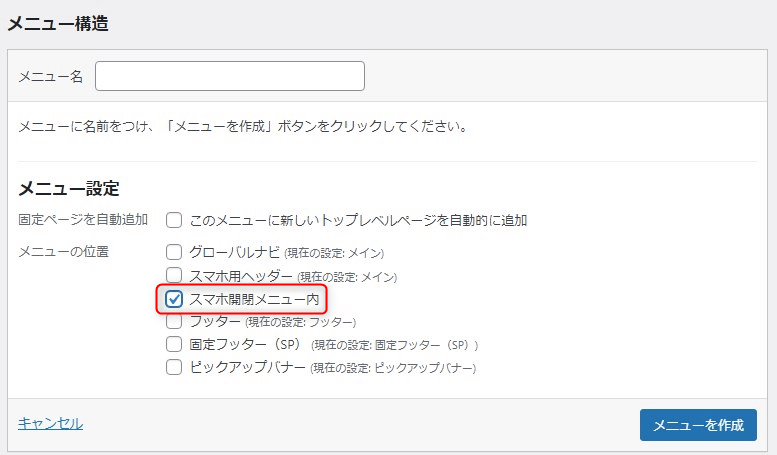
このサイトでは、「グローバルナビ」と同じ内容にしたいため、スマホ開閉メニュー内用のメニューは作成していません。
もし、グローバルナビと違うメニューを表示させたい場合は、メニューの位置は「スマホ開閉メニュー内」を選択して作成します。

フッター(SWELL外観メニュー)
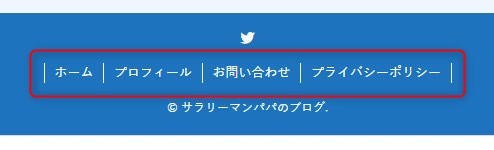
SWELLの外観メニューの「フッター」を設定すると、下記のようなイメージで表示することできます。

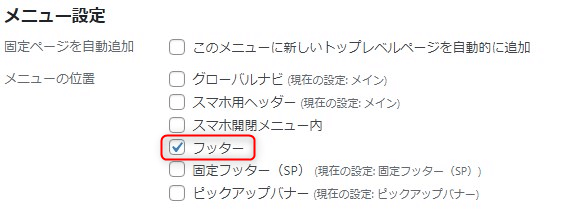
では、設定方法について紹介します。
メニューの位置は「フッター」を選択します。

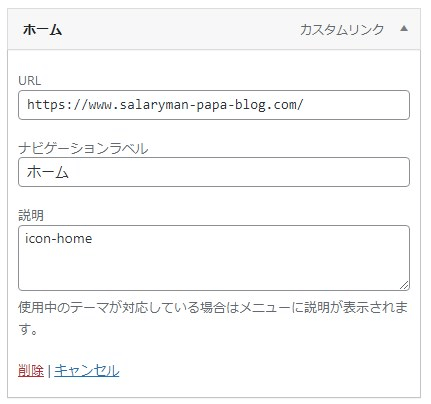
設定している内容は下記の通りです。

ホームは、サイトのURLを設定してトップに戻るように設定し、プロフィール、お問い合わせ、プライバシーポリシーは、それぞれ固定ページを作成し、固定ページのURLを設定しています。
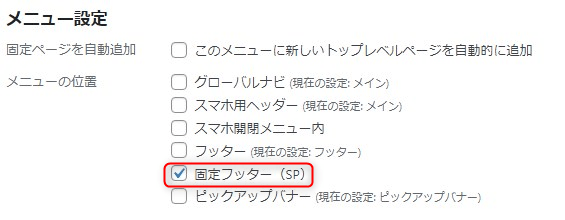
固定フッター(スマホ)(SWELL外観メニュー)
固定フッターの設定方法は、今まで説明した外観メニューの設定と少し異なります。
SWELLの外観メニューの「固定フッター」を設定すると下記のようなイメージで表示することできます。

では、設定方法について紹介します。
メニューの位置は「固定フッター」を選択します。

「ホーム」のみ設定をし、それ以外の内容は、別の場所で設定をします。

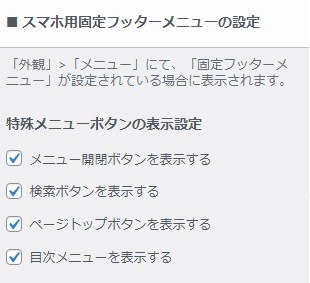
ホーム以外は、「外観」→「カスタマイズ」→「サイト全体設定」→「下部固定ボタン・メニュー」を選択し、表示させたいメニューボタンにチェックを入れます。

こちらにチェックを入れることで、固定フッターに表示させることができます。
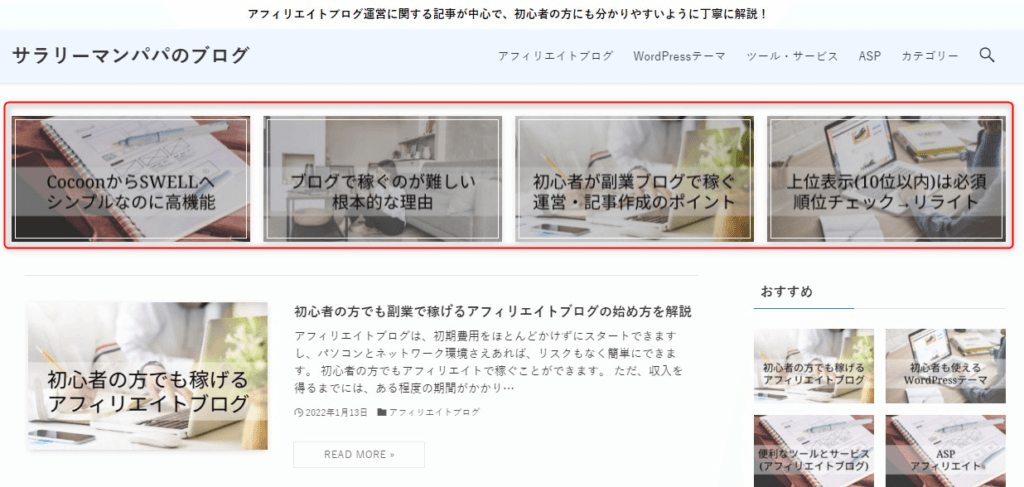
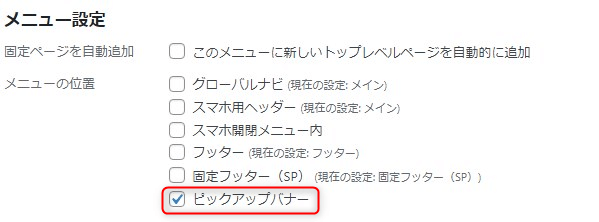
ピックアップバナー(SWELL外観メニュー)
SWELLの外観メニューの「ピックアップバナー」を設定すると、下記のようなイメージで表示することできます。

では、設定方法について紹介します。
メニューの位置は「ピックアップバナー」を選択します。

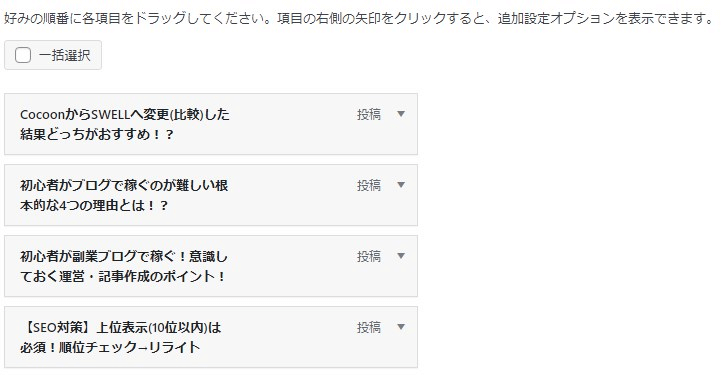
設定している内容は下記の通りです。

ピックアップバナーに表示させたい記事を4つ設定しています。
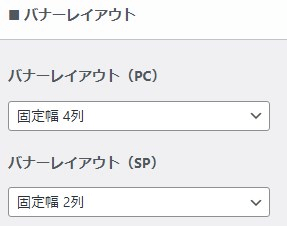
バナーレイアウトなどについては、「外観」→「カスタマイズ」→「トップページ」→「ピックアップバナー」を選択し、バナーレイアウト、バナーデザイン、などを設定します。
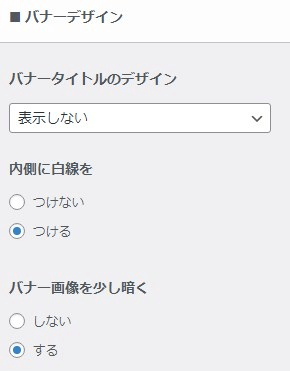
設定内容は、バナーレイアウト、バナーデザイン、その他の設定があります。
バナーレイアウトでは、PC、スマホそれぞれのレイアウトを設定することができます。

バナーデザインでは、バナータイトルのデザイン(記事タイトルの設定)、バナーの内側に白線をつけるかつけないか、バナー画像を少し暗くするかどうかを設定することができます。

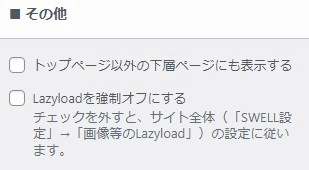
その他では、ピックアップバナーをトップページ以外にも表示させたいかどうかの設定、Lazyloadの設定ができます。

まとめ:SWELL外観メニューは初心者でも簡単に設定できる便利機能
SWELLの外観メニューで設定できる「メニューの位置」は下記の6か所に設定できます。
- グローバルナビ
- スマホ用ヘッダー
- スマホ開閉メニュー内
- フッター
- 固定フッター(スマホ)
- ピックアップバナー
SWELLの外観メニューは初心者でも簡単に設定できる便利機能ですので、上手く活用してサイト運営に役立てましょう。
:キャンペーン中「月額678円~」
 :キャンペーン中「月額643円~」
:キャンペーン中「月額643円~」:無料で10日間お試し!「月額550円~」




































コメント