SWELLのテーマにて、ブログサイトでカテゴリーを作成しているかと思いますが、カテゴリーを選択された時の表示内容を変えたいと思った事はありませんか?
何も設定しない状態では、選択したカテゴリーの記事の一覧が表示されます。
カテゴリーの記事一覧を表示させる前に、表示させたい内容を追加する設定方法について紹介します。
記事内容のポイント
- 設定しない場合の表示イメージ
- 設定した場合の表示イメージ
- 使用する機能(SWELL)
- 設定方法(SWELL)
\ SWELL(WordPressテーマ) /
目次
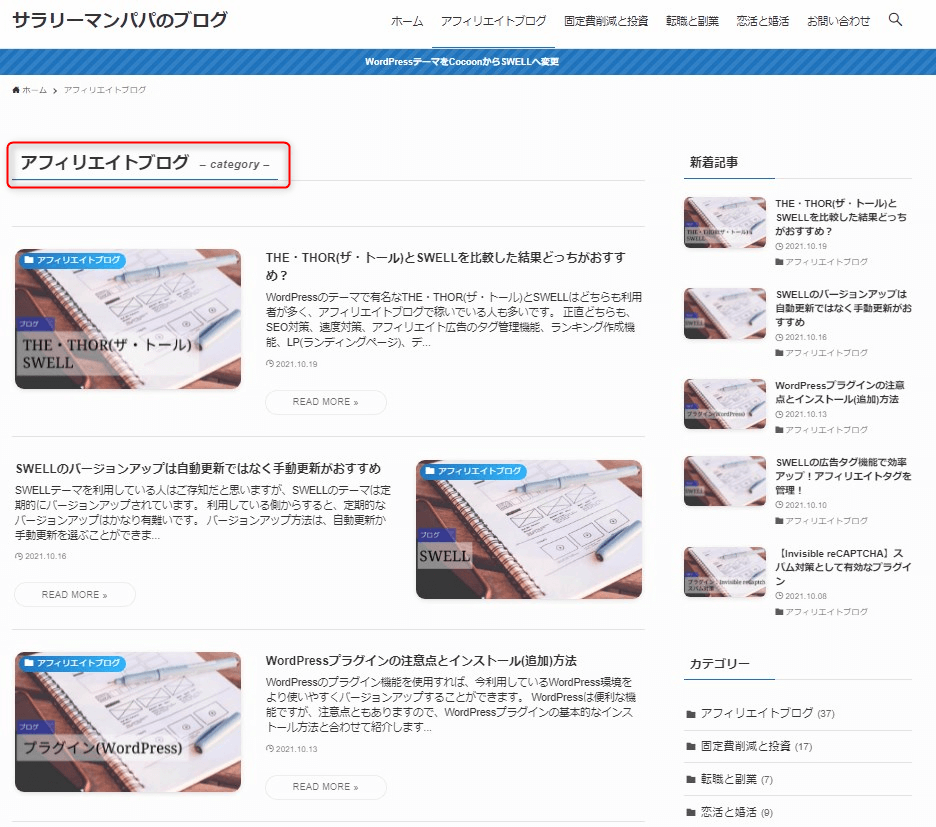
カテゴリー選択後の表示内容を【設定しない】場合のイメージ(SWELL)
まずは、ブログのカテゴリーを選択した後の表示内容を設定しない場合の表示イメージです。
カテゴリーを選択後、選択したカテゴリーの記事一覧がそのまま表示されます。

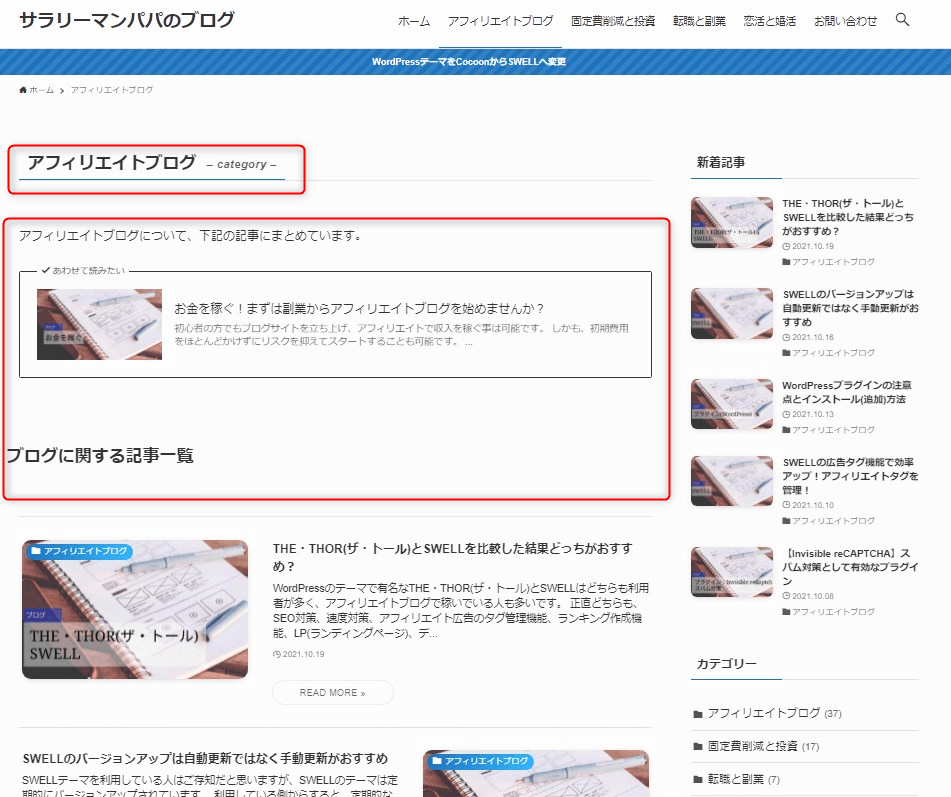
カテゴリー選択後の表示内容を【設定した】場合のイメージ(SWELL)
ブログのカテゴリーを選択した後の表示内容を設定した場合の表示イメージは、下記のように入れたい内容を追加することができます。

カテゴリー選択後の表示内容を設定する機能(SWELL)
ブログのカテゴリーを選択した後の表示内容を設定する機能は、SWELLテーマの「ブログパーツ」機能と、「投稿-カテゴリー」機能の2つを使用します。
ブログパーツ機能は、記事のテンプレート機能です。
複数の記事で、同じ内容を追加したい場合などに便利な機能です。
ブログパーツ機能で作成した内容は、複数の記事などで簡単に呼び出すことが出来ます。
カテゴリー選択後の表示内容を設定する方法(SWELL)
①SWELLのブログパーツ機能にて、表示させたい内容を作成
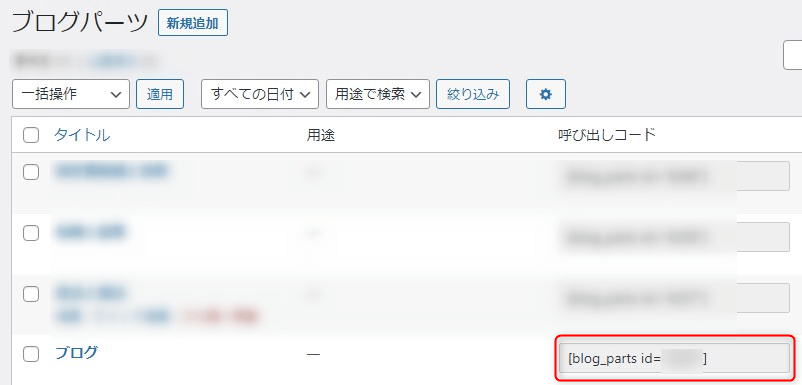
WordPressの管理者画面にて、「ブログパーツ」を選択し、「新規追加」でブログパーツを作成します。

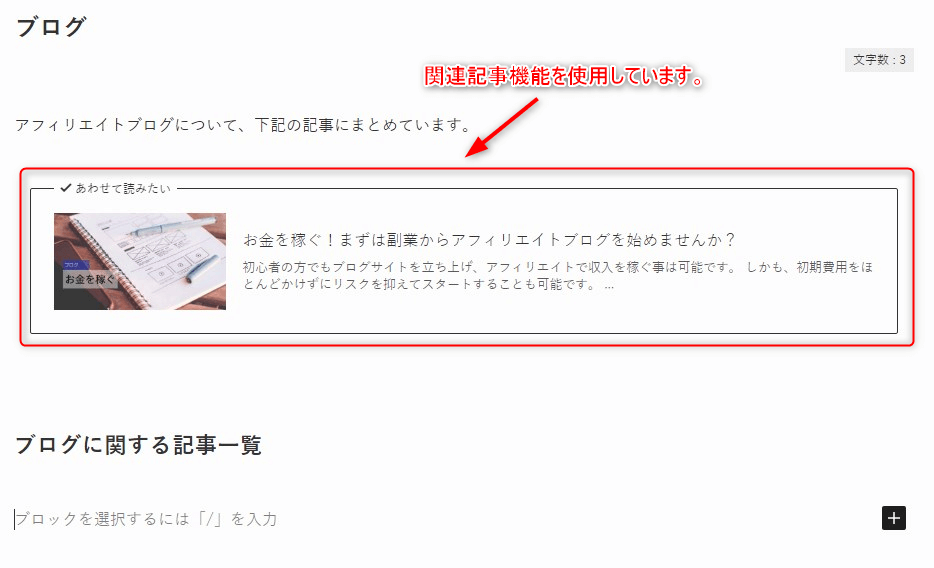
下記はブログパーツの作成例です。
ブログパーツのタイトル、表示させたい内容を追加します。

ブログパーツの作成は以上です。
作成後、ブログパーツの一覧画面にて、「呼び出しコード」が確認できるようになります。

呼び出しコードは、次のステップで利用しますので、コードを控えておいてください。
②カテゴリー機能の設定
次に、作成したブログパーツを呼び出す設定をします。
WordPressの管理画面にて、「投稿」→「カテゴリー」を選択します。

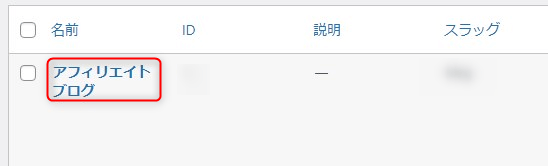
設定したカテゴリーを選択します。

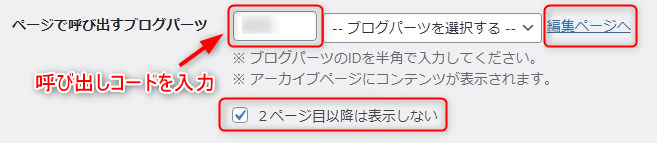
カテゴリーの設定画面にて、「ページで呼び出すブログパーツ」の設定が出来る項目が表示されています。

先ほどブログパーツで作成した呼び出しコードを入力します。
記事が多い場合は、2ページ以降も表示されるようになりますが、2ページ目以降に今回作成したブログパーツを表示させなくていい場合は、チェックを入れます。
「編集ページへ」をクリックすると、作成したブログパーツの編集画面に飛ぶので便利です。
最後に、設定した内容の通りにサイトが表示されているのを確認して、終了です。
まとめ:SWELLカテゴリー選択後の表示内容の設定方法
SWELLテーマでブログのカテゴリーを選択した後の表示内容の設定方法について紹介しましたが、簡単に出来ることが分かったかと思います。
SWELLはその他にも便利な機能があり、ブログ作成が快適になります。
\ SWELL(WordPressテーマ) /
:キャンペーン中「月額678円~」
 :キャンペーン中「月額643円~」
:キャンペーン中「月額643円~」:無料で10日間お試し!「月額550円~」





















コメント