SWELLの公式HPのヘッダーにSWELLのWordPressテーマを「購入する」ボタンが設定されています。
同じように設定をしたかったのですが、最初分からなかったので、設定方法を紹介したいと思います。
もしかしたら他に設定方法があるかもしれませんが、ブログパーツ機能を使って紹介したいと思います。
\ SWELL(WordPressテーマ) /
目次
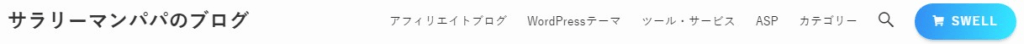
SWELL購入するボタンを設定した後のイメージ

SWELLのヘッダー部分に「購入する」ボタンを公式HPと同じように設定した後のイメージは下記の通りです。

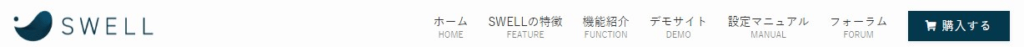
ちなみに公式HPでは下記のように表示されています。

ブログパーツ機能でSWELL購入するボタンを作成

SWELLのブログパーツ機能を作ることで、他の記事やウィジェットから簡単にブログパーツを呼び出すことができます。
呼び出し方は簡単で、「呼び出しコード」を指定するだけです。
SWELL購入するボタンを設置する方法は、このブログパーツ機能を使用します。
WordPressの管理画面から、「ブログパーツ」を選択し、「新規追加」をクリックします。
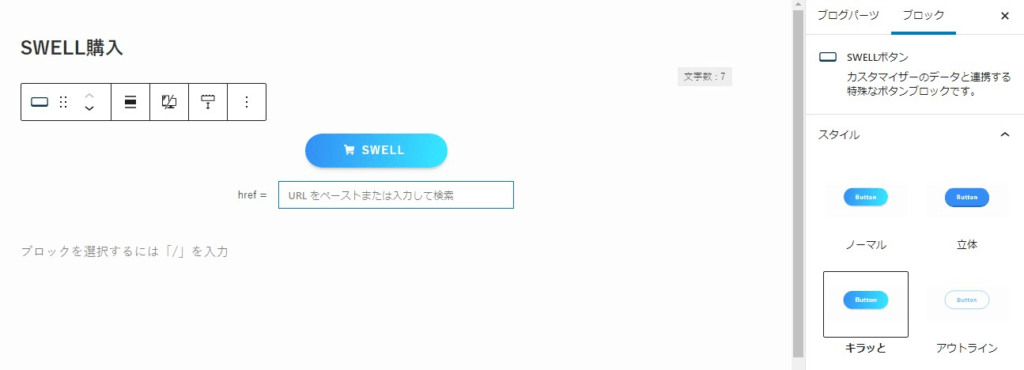
ブログパーツのタイトルを設定し、「SWELLボタン」のブロックを追加します。

ボタンのスタイル、ボタンカラー設定、ボタンサイズ設定などは、好みの内容に変更をします。
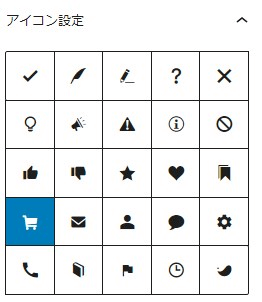
ボタンの横にカートのアイコンがありますが、「アイコン設定」から好きなアイコンに設定ができます。

最後に「href =」の箇所にリンクさせたいURLを入力をして、公開すれば完了です。
SWELL外観→ウィジェット→ヘッダー内部に設定

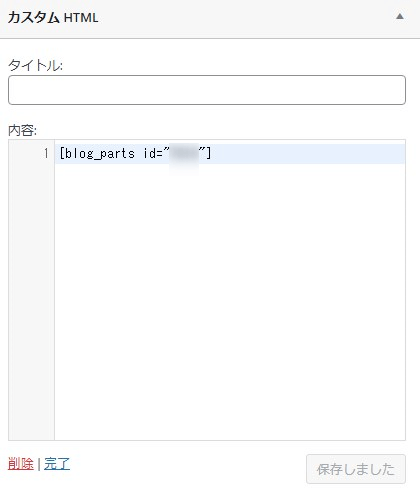
WordPressの管理画面から、「外観」→「ウィジェット」を選択し、「ヘッダー内部」に「カスタムHTML」を追加します。

タイトルはブランクで、内容にさきほどブログパーツ機能で作成した「呼び出しコード」を入力します。

以上で、設定は完了です。
注意点として、「ヘッダー内部」は、ヘッダー内に表示するウィジェットで、スマートフォンでは表示されません。
パソコンで実際にボタンが表示されていることを確認してみてください。
まとめ:SWELL購入するボタンをヘッダーに設定する方法(ブログパーツ機能)
SWELLの公式HPと同じようにヘッダーに購入するボタンを設定する方法を紹介しましたが、簡単に設定できます。
今回使用したブログパーツ機能は記事数が増えてくるとかなり便利に感じます。
SWELLは初心者の方でも使いやすく、機能が充実しているため、おすすめなWordPressテーマです。
\ SWELL(WordPressテーマ) /






















コメント